Custom “View More” button for Portfolio by LogicHunt.com
For my portfolio website (This website) I wanted to use Portfolio – Filterable Masonry Portfolio Gallery for Professionals
by LogicHunt.com.
It is nice and had almost everything except…
- Limit portfolio items shown on home page.
- Then having a “View More” button which takes users to the complete portfolio page.
So what did I do? I did what I always do best which is customized the plugin.
The file responsible for the frontend rendering was “class-portfolio-pro-public.php” which is located in “portfolio-pro/public”
Then edited the line 189 and added below condition.
if(is_front_page() || is_home()) {
$limit = 6;
}Full code
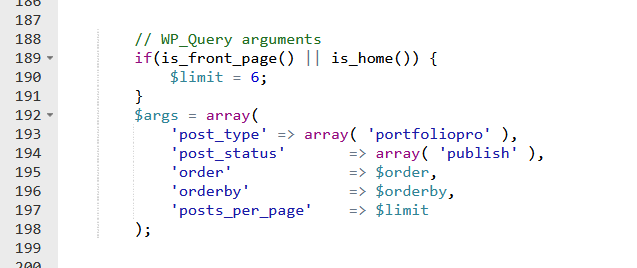
// WP_Query arguments
if(is_front_page() || is_home()) {
$limit = 6;
}
$args = array(
'post_type' => array( 'portfoliopro' ),
'post_status' => array( 'publish' ),
'order' => $order,
'orderby' => $orderby,
'posts_per_page' => $limit
);Now comes the fun part
In line 366 after “//inner” appended my custom HTML codes to the existing PHP codes
$portfolio_output .= '</div>';//inner
$portfolio_output .= '<div class="read-more-btn-wrap">'; //Custom button
$portfolio_output .= '<a href="portfolio-all" class="init-animate fadeInDown btn btn-primary outline-outward banner-btn">View More <i class="fa fa-angle-right"></i></a>';
$portfolio_output .= '</div>'; //Custom button end
$portfolio_output .= '</div>';Then all I had to do was to go to “Additional CSS” section of the theme and hide the button in inner pages.
For ease of reading, I’ve attached screenshots of the actual codes below.


**Please note this is just a quick hack not a more permanent solution!

